Dynamic Data Feeds
Standard Data Feed Behavior
Traditionally, data feeds are assigned to individual QL templates, and tickers. However, this can be impractical in situations where there are very large numbers of templates displaying similar content (for example, when designing digital menus).
This can create a lot of extra work, especially when you’re dealing with a template that uses a static layout where only data feeds ever change. You end up having to copy and paste the original template for each new data source, and then re-link each field accordingly. This can become very time intensive.

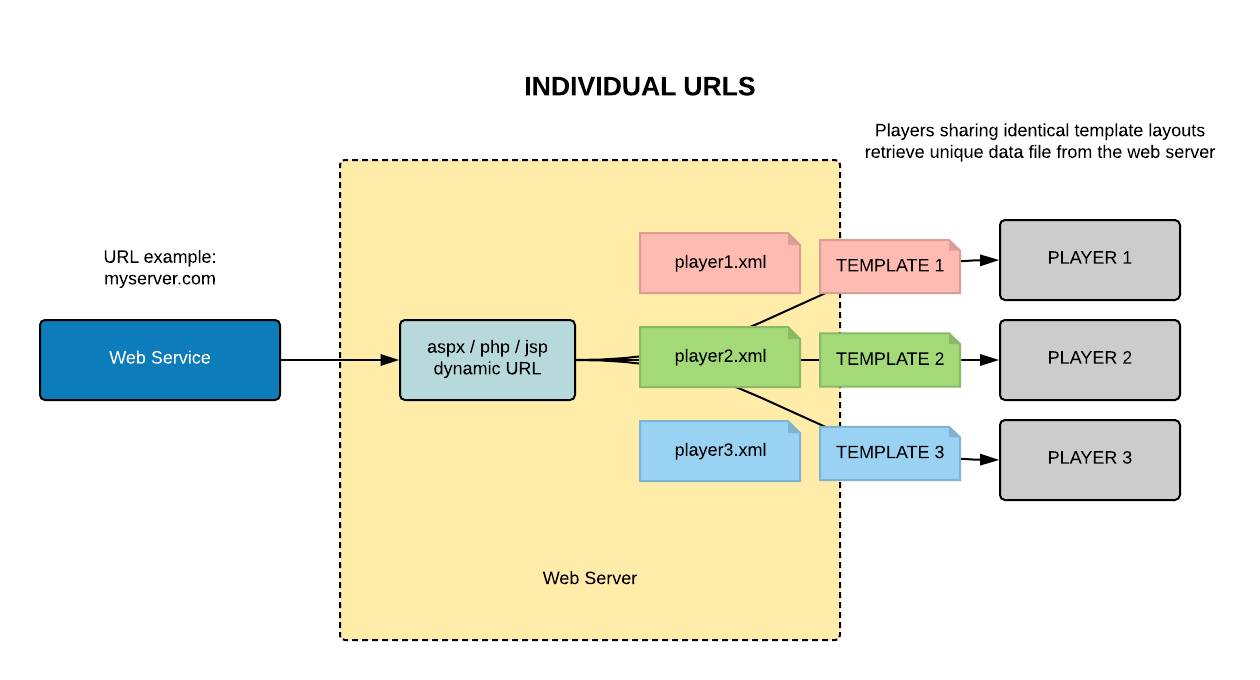
The schematic above shows what happens when the user parses the data for each location and stores XML files on their web server.
This method assumes there will be one xml file for each location, and each URL would look like this:
- myserver.com/xml/location?store1.xml
- myserver.com/xml/location?store2.xml
- myserver.com/xml/location?store3.xml
For this to work, we need to register each URL in the QL DATA FEED MANAGER, so we can assign each individual feed to each template.
Using Dynamic Data Feeds to reduce your workload
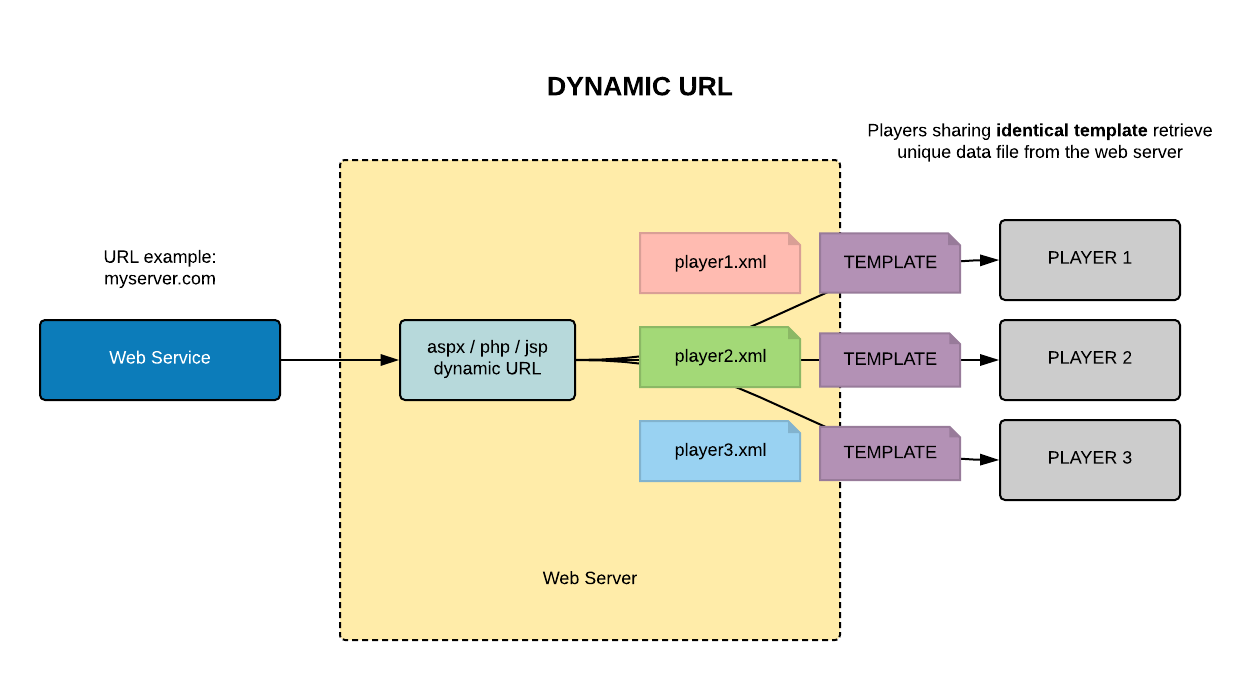
Dynamic Data Feeds let us use a single template for every location, and each QL Player will dynamically load the correct data.
To do this, we need to enter values in a variable that gets assigned to each Player.

QL Player Variables
In the QL DATA FEED MANAGER, you enter:
myserver.com/xml/location?[1]
The variable [1] in the URL above gets replaced by the store name or other identifier assigned to each player so they retrieve and display the correct data in the template.
- myserver.com/xml/location?store1.xml
- myserver.com/xml/location?store2.xml
- myserver.com/xml/location?store3.xml
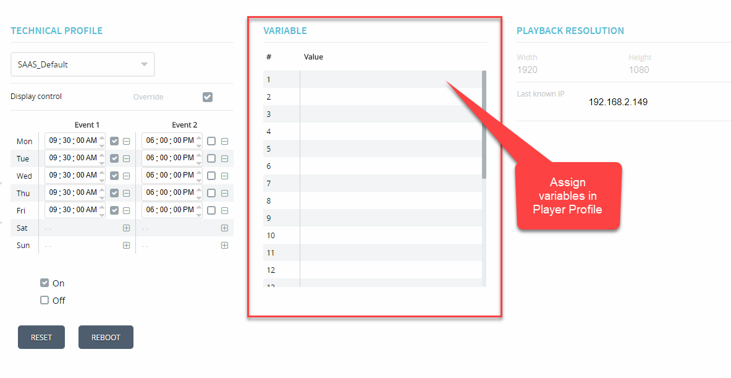
You enter variable values in the Player Properties window under the heading Variable.

A single variable can be reused as many times as necessary. However, up to 25 different parameters can be assigned to each QL Player.
Advantages
By using dynamic XML data feeds, you can pass information stored in variables assigned to each player. This could be a unique template sent to many players where each one loads data according to it’s assigned variables. It’s no longer necessary to duplicate templates and manually re-assign data feeds.
The example above is only a starting point. For example, you could add multiple parameters to achieve more complex URLs.
For example, geolocation:
http://mycompany.com/lat=48.8817&lon=2.3822&rad=500
You can substitute the latitude and longitude values with QL variables like this:
http://mycompany.com/lat=[1]&lon=[2]&rad=500
Where [1] is the latitude value assigned to each player’s variable #1, and [2] is the longitude value assigned to each player’s variable #2.